I have strong opinions about this topic.
In fact, I hate one of the options. Vehemently.
I’d throw it in a fire and watch it burn while laughing maniacally.
Come along to see if I prefer WordPress or Static HTML websites, and what this blog uses.
It’s All HTML Anyway

Here’s the thing, no matter what you choose to build your site with, the end result is HTML.
HTML is the foundation of all websites.
But the difference between WordPress and static HTML lies in how that HTML is generated.
WordPress is used by 40% of all websites. Surely something that is used that often is good, right?
Well, it’s not that easy.
WordPress Disadvantages and Limitations
- Popular target for hackers
- Poor default security
- Overly dependent on plugins
- Slow and bloated
- It’s expensive now
Hackers Love WordPress
The #1 disadvantage of WordPress is that it is used by everyone. Here’s why.
Hackers love it.
Because WordPress is so widely used there’s more interest in finding and exploting vulnerabilities.
It all starts with security. The default login page for every WordPress website is /wp_login.php
Hackers will crawl the internet looking for that specific login page and then start brute forcing login attempts.
I know because it happened to my WordPress website. It’s so common that you’re advised to install a plugin that enables you to change the login page URL.
That’s what I mean by saying it’s popularity is also its biggest disadvantage.
In fact, 94% of successful cyber attacks targeting CMS-powered websites were against WordPress websites.
That’s a big deal.
Most people don’t know enough about website security, or basic internet literacy, to secure their WordPress website.
That alone makes it the perfect attack vector for bad actors.
WordPress Is Slow
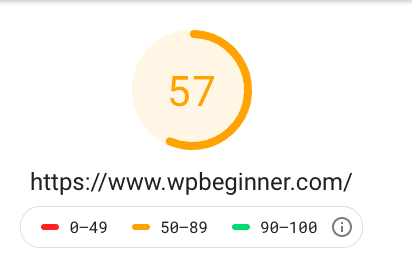
Google’s Page Speed Insights tool measures how fast a page loads.
It’s the de-facto standard when measuring website speed.
Speed has become increasingly important as smartphones have increased in popularity.
Mobile traffic generates 50% of global web traffic.
Internet on mobile phones is much slower than your home internet connection.
A slow loading website is a bad experience for mobile users. In fact, it could cause them to leave before your website is fully loaded.
That’s why page speed is so important now.
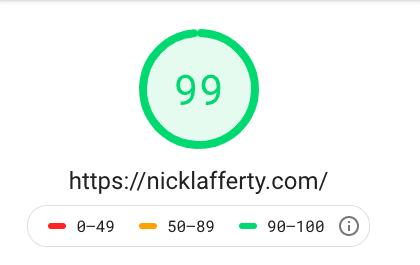
Here’s how my blog scores on Page Speed Insights:

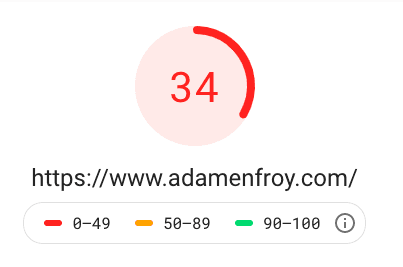
And here’s how a WordPress blog I follow scores:

See the difference?
Here’s another score, this time from a website about how to create wordpress websites:

WordPress is slow and bloated.
WordPress Vs Static HTML
By now my thoughts on this topic should be obvious.
I hate WordPress.
I hate the massive attack vector it creates.
I hate how slow and bloated it is.
So if WordPress sucks that much, what’s a good alternative?
Look, if you’re a beginner, then use Squarespace.
It’s the best option for anyone who wants a simple and good looking website, without the flaws of WordPress.
That’s too simple for me. I want more control over how my website behaves, and I want to be able to add more features.
Here’s the problem: I’m not a developer. I can’t code to save my life.
But I know a little HTML and I can Google my ass off.
So when I was looking at WordPress alternatives, I came across Hugo.
Hugo is a static website generator.
What is A Static Website Generator?
A static website generator builds your website on a server and then generates static html files that can be hosted anywhere.
By contrast, WordPress uses a database that stores your content and images, and the front-end of the website pulls information from that database.
Static websites don’t have a database. They don’t have a back-end at all.
The end result of the build process is a list of html files. That’s it.
And that process is what makes static websites so fast. There’s no fluff.
But there’s a downside.
Static Websites Are Complicated
Getting started with a static website is complicated.
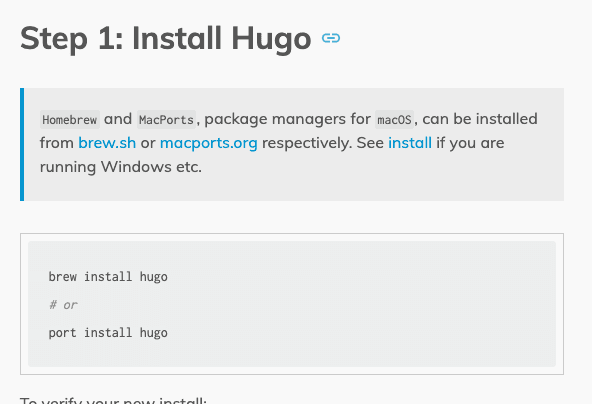
Just look at the first step from the Hugo documentation:

Could your parents understand that? Mine wouldn’t.
The average internet user has no idea what to do with that information.
And that’s exactly why there’s a barrier to getting started with static websites.
On the other hand, software developers know exactly what that means.
But Nick, you’re not a developer.
I’m not, but I know enough to get started.
And to be honest, when I first built my website with Hugo I was totally lost.
But that was over 2 years ago. And I’ve slowly learned my way around.
Now I’ll never use a WordPress for this blog ever again.
Maybe I’ll write another post about how exactly I built this website and what other technologies I use.
But in the mean time I’ll keep screaming this from the rooftops: WordPress sucks.